Your company just got a new brand standards guide. The brand color page lists several complex numeric formulas for each color swatch — CMYK, Pantone®, RGB, and HEX. What are these formulas for, and how do you use them?
These formulas are a set of numbers used to create a desired color. Each color mode renders very differently and is set up for a specific use. CMYK and Pantone® are for print, RGB and HEX are for onscreen.
Colors In Print
CMYK is used for printed materials. CMYK (aka, 4-color process) is short for Cyan ♦, Magenta ♦, Yellow ♦ and Black ♦ — the four process inks used in color printing. In CMYK, colors are built one printing plate at a time using dots of these inks. Each of the four plates prints one color. A build-up of dots of these four ink colors achieves a wide variety of colors.
Why is Black a K? At one time, the plate with the black ink was referred to as the “Key” plate because it carried the key information and details of the printed piece. This is why black is referred to as K and not B. B could also be confused as “blue”, as in RGB.
Print is subtractive and deals with the absorption and reflection of light. When all the colors are subtracted from each other the outcome is no ink. Printing has a more limited color range than the web. This is why printed color performs differently on paper (reflective) than what is on your computer monitor (back light).
CMYK does not have white ink, because it is assumed that it will be printed on white paper. Therefore, colors will perform differently on colored stock.
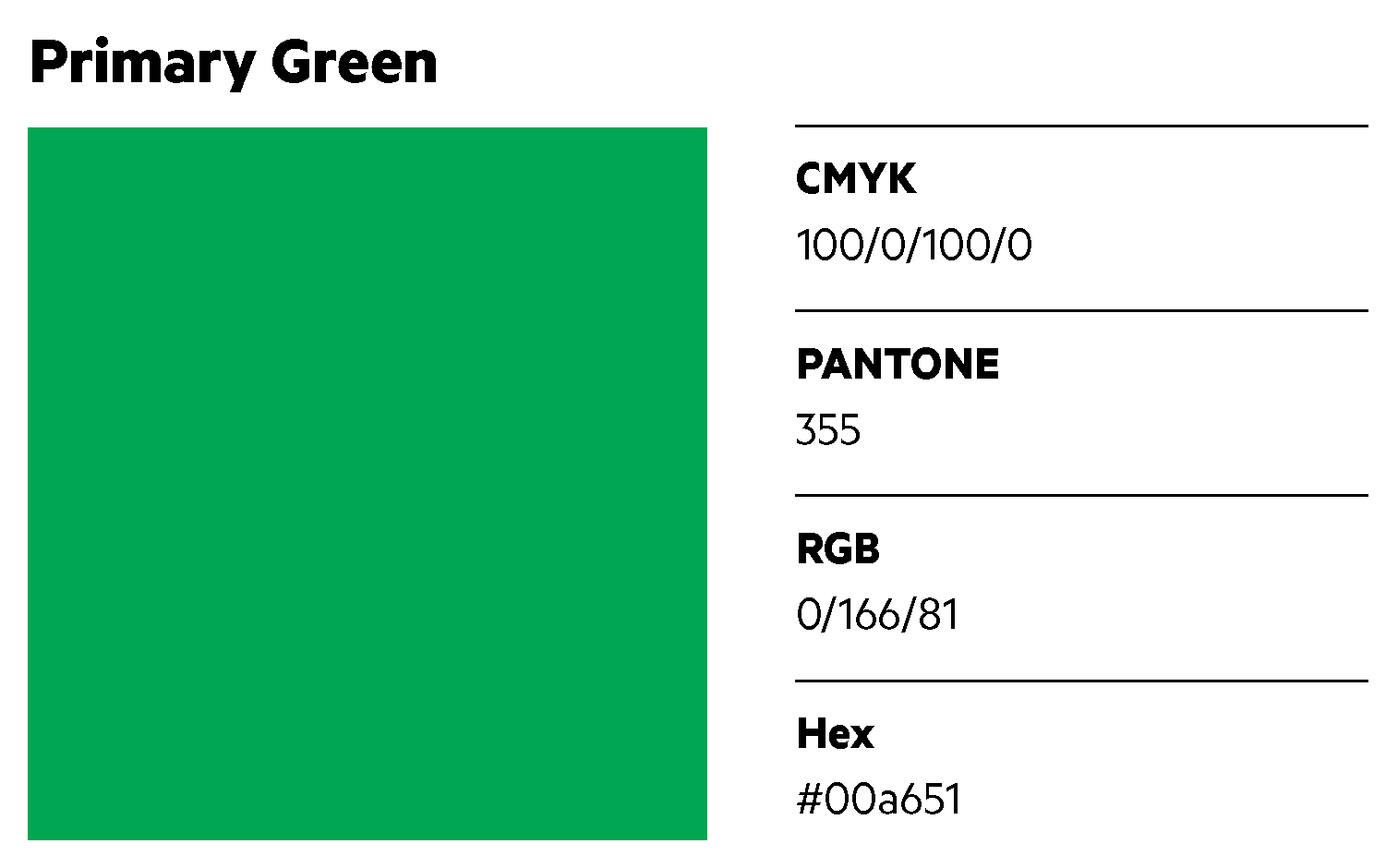
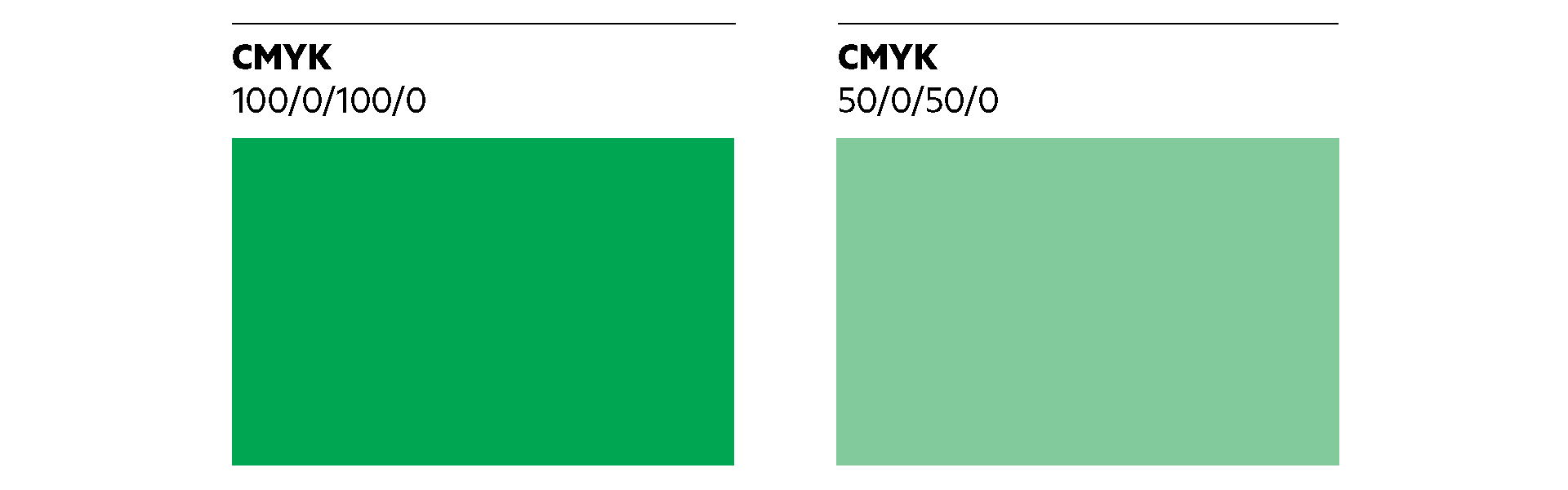
How is a CMYK formula built? Every print color is built using a percentage from 0-100% of each of the four process inks. Combining these four inks in different percentages will result in a multitude of different colors. The following formula is a simple example: C=100% M=0% Y=100% K=0% is 100% cyan, no magenta, 100% yellow, and no black. Building ink colors uses the same technique you learned painting in elementary school: blue + yellow = green. So, the CMYK formula above is a primary green. If you use a smaller percentage of each ink, a lighter green will result.
Pantone® Colors are an industry standard color matching system used for accurate color reproduction. Pantone® has created standardized formula guides with thousands of premixed inks for printers and designers to reference. If you provide a Pantone® color formula number to any printer, they can refer to the color guide and know the exact ink color you are requesting. This keeps your brand color consistent. For example, if you provide the vendor creating your brochures and the vendor producing your t-shirts the same Pantone® ink color 355, both vendors will use the same formula — and your final produced pieces will be the same primary green.
Color Modes Onscreen
RGB is used for any application on a screen. RGB refers to Red ♦, Green ♦, and Blue ♦—the three colors of light used digitally on your computer screen, scanners, or digital cameras. RGB is additive color. All colors on your screen are built from a combination of these three colors. If you add all three colors together you will see white light.
Computers can display millions of colors, resulting in a larger color range than printing. Like CMYK, RGB uses numbers to build its formulas as well but since it has a wider color range, those numbers run from 0 to 255. So, the primary green we built above in CMYK would be Red =0 Green= 166 Blue=81 in RGB mode.
Hexadecimal (HEX) values are used in code by web programmers. HEX is based on RGB colors but converts the formula to a more compact format for the computer to understand. HEX uses a set of 16 symbols: 0-9 and A-F; colors are built by combining any 6 numbers or characters from that set. The HEX code for the green above is #00a651.
When we produce brand standard guidelines for our clients, we pay extra attention choosing color. We make sure the palette is an aesthetically complementary selection of colors which also includes a range of values that will accommodate a variety of usages. Therefore, our clients’ brand colors will be consistent across ALL forms of media.
Are you ready to create a new brand standard guide for your company? Contact us at Dever Designs today to start the conversation.